
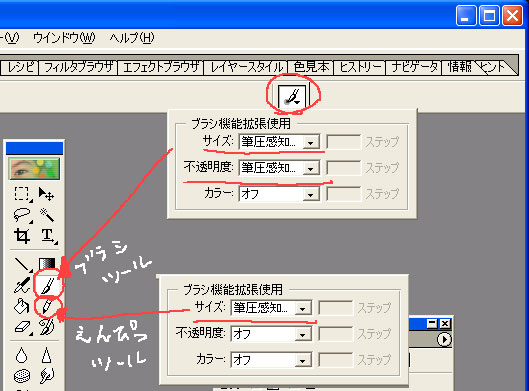
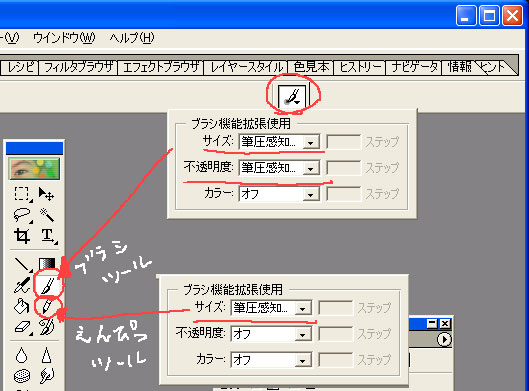
この様に、ブラシツールや鉛筆ツールを選ぶと
右上の方に筆のマークがあるのでそちらをクリックします。
出てきた項目の「サイズ」と「不透明度」を画像のように弄ります。
こうすることによって、筆圧感知がONになり、
自分の力加減で細かく調整できるようになります!!
つまり感覚的に描けるようになるわけですね!便利!
☆★①線画編 (直描き・線画抽出)★☆
今回のルキジャン絵は直描きなのでまずはそちらから説明していきます。
が、その前に、始めにツールの設定をします。

この様に、ブラシツールや鉛筆ツールを選ぶと
右上の方に筆のマークがあるのでそちらをクリックします。
出てきた項目の「サイズ」と「不透明度」を画像のように弄ります。
こうすることによって、筆圧感知がONになり、
自分の力加減で細かく調整できるようになります!!
つまり感覚的に描けるようになるわけですね!便利!
他のツールはほとんど使わないので私は設定しません。
使われるのがある場合はカスタマイズして下さい。
ではまずは直描き編から!
-直描き編-
つまりはただの絵の描き方編ですw
①白レイヤーの上に透明なレイヤーを用意!
解像度は印刷とかしないなら180くらいで十分かと。
印刷する場合は300をオススメします。
この透明レイヤーの上にガシガシ描いていきます。
ちなみに私は着色の下地以外ではブラシツールしかほぼ使いません!!
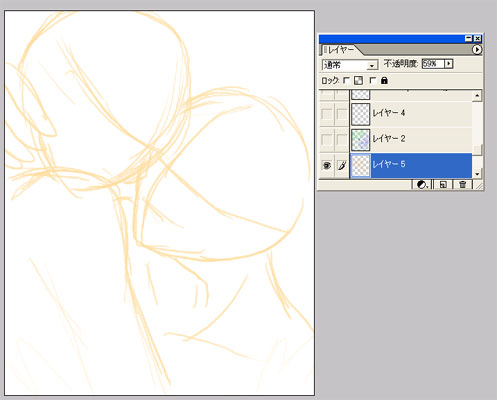
②アタリをつける

一応、こんなのにしたい!ってのがある場合は描いたほうがバランス取れると思います。
ちなみにブラシツールの3px辺りでガシガシ描きます。
実際は筆圧感知なのでもっと細いですw
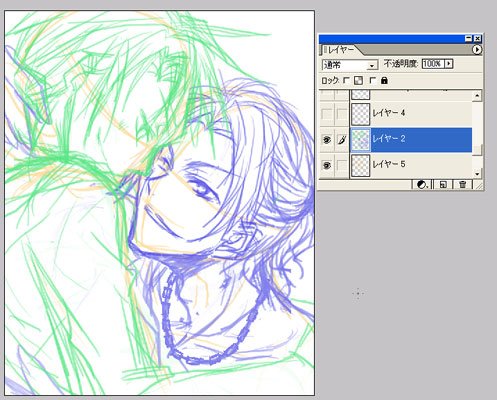
③下書きをする

アタリのレイヤーの上に新規レイヤーを作成。
アタリのレイヤーの不透明度を下げて線を薄くすると見やすいです。
分かりやすくキャラ毎に色を変えます。
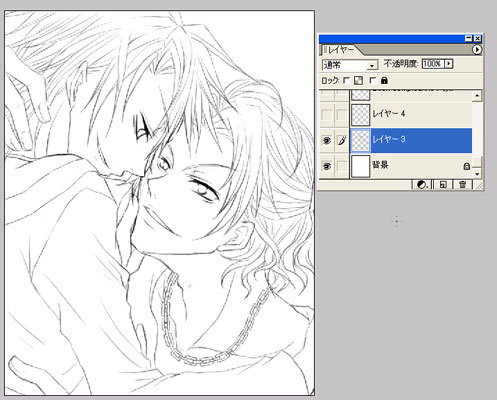
④清書をする

これまた新規レイヤーを上に作成して清書したら完成!
下書きの時とやり方は一緒です。
出来たらアタリ・下書きレイヤーはいらないのでゴミ箱に捨てちゃいます。
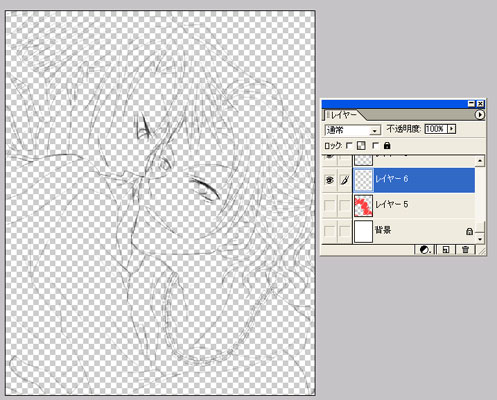
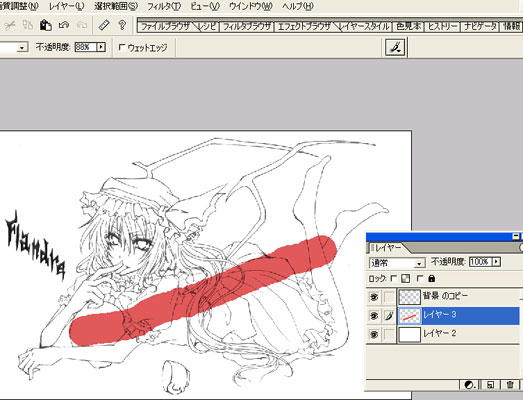
ちなみに透明レイヤーに描かれてるのは実際こういう風になってます↓

作業中は見難いので白レイヤーを背後に置くわけです。
以上で直描きは終了です。
続いて線画抽出編です。
興味ない方は続いて 「着色編1」へ ドゾ!
-線画抽出編-
※Photoshop
Elementsにはこの機能は最初は入っていません!
ですので、フリーのプラグインをDLして突っ込みます。
「Eliminate
White」と、呼ばれている凄い子です!
参考にこの辺とか→ttp://whiteforest.sakura.ne.jp/cg/faq01.html
これ突っ込んだら抽出解禁!
後はスキャンした画像(解像度は180~300)を用意!
上段の「画質調整」から「明るさ・コントラスト」を選択。
どちらも25くらいあげてゴミをぶっ飛ばしたら準備完了です!
では早速抽出してみましょう!
未着色の妹様が出てきたのでこれで・・・(笑)

①レイヤーが「背景」で固定されている場合出来ませんので、
レイヤーにしてもらうか新規コピーを作って下さい。(今回は後者でやってます)
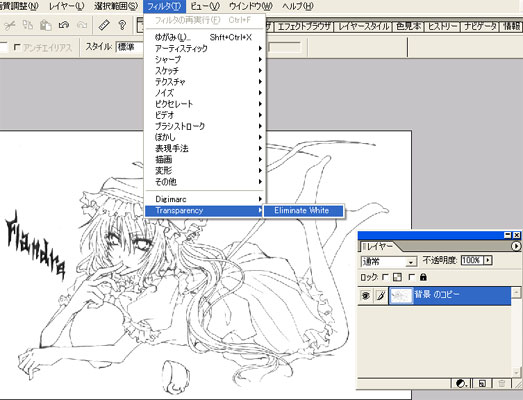
②画像のように「フィルター」>「Tranceparency」>「Eliminate
White」を選択!
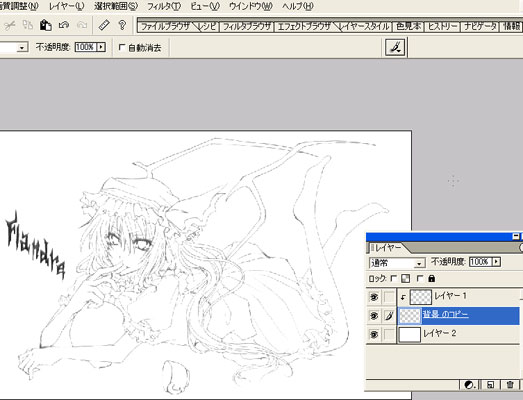
するとこうなります。

線画が薄いよ!!
というわけで新規レイヤーを作成して、グループ化にし、
黒色を重ねてあげればOKです。
※グループ化とは
グループ化する元のレイヤーの色を置かれた範囲だけに色をおける便利機能です。
線画の色を変えたり、はみ出さずに塗ったり出来ます。
この機能に関しては着色編でもう少し詳しく説明します。←前後しちゃいました;すみませ
③これで線画完成です!

線画レイヤーの下に色を置くとこんな感じになります。
これで線画編は終了です。